Mariana y Daniela son amigas
77 97 114 105 97 110 97 32 121 32 68 97 110 105 101 108 97 32 115 11 110 32 97 109 105 103 97 115
01001101 01100001 01110010 01101001 01100001 01101110 01100001 00100000 01111001 00100000 01000100 01100001 01101110 01101001 01100101 01101100 01100001 00100000 01110011 01101111 01101110 00100000 01100001 01101101 01101001 01100111 01100001 01110011
miércoles, 19 de febrero de 2014
Pasos para realizar una animación
- Encender mesa de luz.
- Fijar una hoja en blanco.
- Dibujar.
- Fijar una hoja en blanco encima.
- Dibujar la nueva figura en otra posición usando de base el dibujo anterior buscando crear la ilusión de movimiento
- Repetir pasos 4 y 5 hasta terminar.
- Realizar el registro de cada imagen.
- Importar la secuencia de imágenes en Adobe After Effects.
- Ajustar velocidad.
- Exportar como video.
miércoles, 12 de febrero de 2014
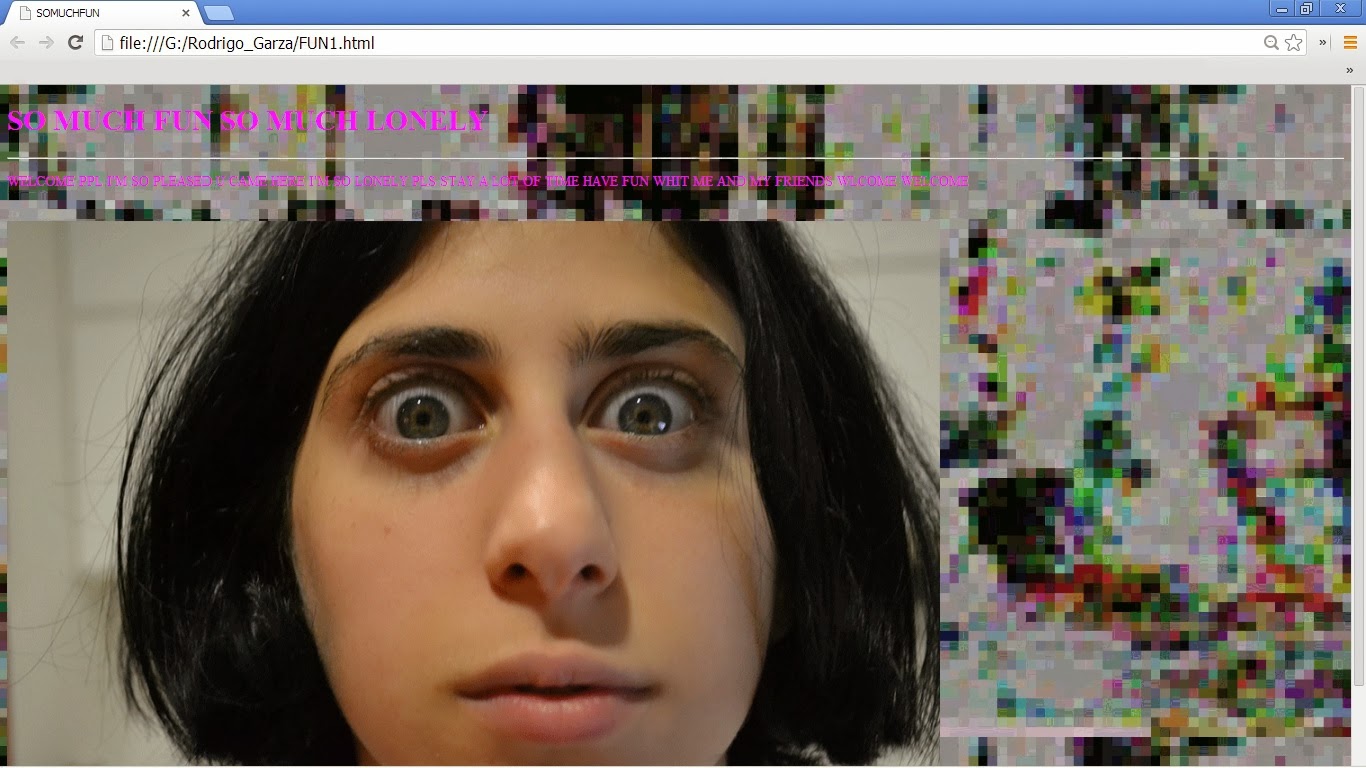
Edición HTML
1<!DOCTYPE html>
Describe la versión de html 5.
2<html>
Abrir tipo de archivo.
3<head>
Abrir encabezado.
4<title> SOMUCHFUN</title>
Indicación de título de la pestaña.
5</head>
Cerrar encabezado.
6<body>
Abrir cuerpo de texto.
7<h1>SO MUCH FUN SO MUCH LONELY</h1>
Indicación de encabezado.
8<hr>
Línea divisoria entre encabezado y párrafo.
9<p>WELCOME PPL I'M SO PLEASED U CAME HERE I'M SO LONELY PLS STAY A LOT OF TIME HAVE FUN WHIT ME AND MY FRENDS WLCOME WELCOME </p>
Indicación de párrafo.
10<br>
"Break" para dar espacio hacia abajo en la página. Distribución de elementos.
11<img src="holo.gif" alt="HE HE HE SO MUCH SO MUCH" width="500" height="500"
Indicación de insertar gif, texto alterno si no aparece el gif, e indicaciones de ancho x alto
12</body>
Cerrar cuerpo.
13</html>
Cerrar tipo de archivo.
Aplíquense con el manual
http://www.htmlpoint.com/guida/html_04.htm
Describe la versión de html 5.
2<html>
Abrir tipo de archivo.
3<head>
Abrir encabezado.
4<title> SOMUCHFUN</title>
Indicación de título de la pestaña.
5</head>
Cerrar encabezado.
6<body>
Abrir cuerpo de texto.
7<h1>SO MUCH FUN SO MUCH LONELY</h1>
Indicación de encabezado.
8<hr>
Línea divisoria entre encabezado y párrafo.
9<p>WELCOME PPL I'M SO PLEASED U CAME HERE I'M SO LONELY PLS STAY A LOT OF TIME HAVE FUN WHIT ME AND MY FRENDS WLCOME WELCOME </p>
Indicación de párrafo.
10<br>
"Break" para dar espacio hacia abajo en la página. Distribución de elementos.
11<img src="holo.gif" alt="HE HE HE SO MUCH SO MUCH" width="500" height="500"
Indicación de insertar gif, texto alterno si no aparece el gif, e indicaciones de ancho x alto
12</body>
Cerrar cuerpo.
13</html>
Cerrar tipo de archivo.
Aplíquense con el manual
http://www.htmlpoint.com/guida/html_04.htm
sábado, 8 de febrero de 2014
Glitch
Suscribirse a:
Entradas (Atom)